
あれ?またマウスカーソルがなくなったぞ?

パソコン操作してるといつの間にかなくなっちゃうことあるよね

カーソルが小さいし色も目立たないから目が疲れちゃうよ

そういう時は、マウスカーソルをいじってみよう!
- マウスカーソルを見失ってしまう方
- マウスカーソルが見にくい方
- ちょっと気分転換したい方
↓こんな記事も書いていますので、よかったら覗いてみてください。↓
マウスカーソルを変更するとどうなるの?
今までマウスカーソルをいじったことがない方にとっては、見慣れたものが違う形をしていると少し慣れないかもしれません。
ですが、少し変えるだけでも気分が心機一転し新鮮な気持ちで作業ができるようになります。
慣れないなと感じるのは、最初のほんの数分だけで、むしろすぐにその便利さを感じられるようになりますよ!
【超簡単!】マウスカーソルの変更でできること
- 大きさの変更
- 色の変更(背景に合わせて反転することも可)
- 好きなキャラクターに変える

これらはあるものをそのまま使うだけでできるよ!
【ちょっと上級者向け】マウスカーソルの変更でできること
- マウスストーカー(模様や画像がカーソルを追いかけてくる)
- 自作

自作は難しそうに思えるかもしれないけど、専用のソフトがあるからそこで絵を描くだけ!
【超簡単!】具体的な変更方法【画像付き】
ここではwindows10での変更方法を紹介していきます。
ここからは具体的な変更方法を見ていきます!
多少手順が多いですが、一つ一つは簡単なので、ぜひ最後まで試してみてください。
大きさと色は一番簡単に変更できるものです。変更方法はほぼ同じなのでセットで紹介していきますね!
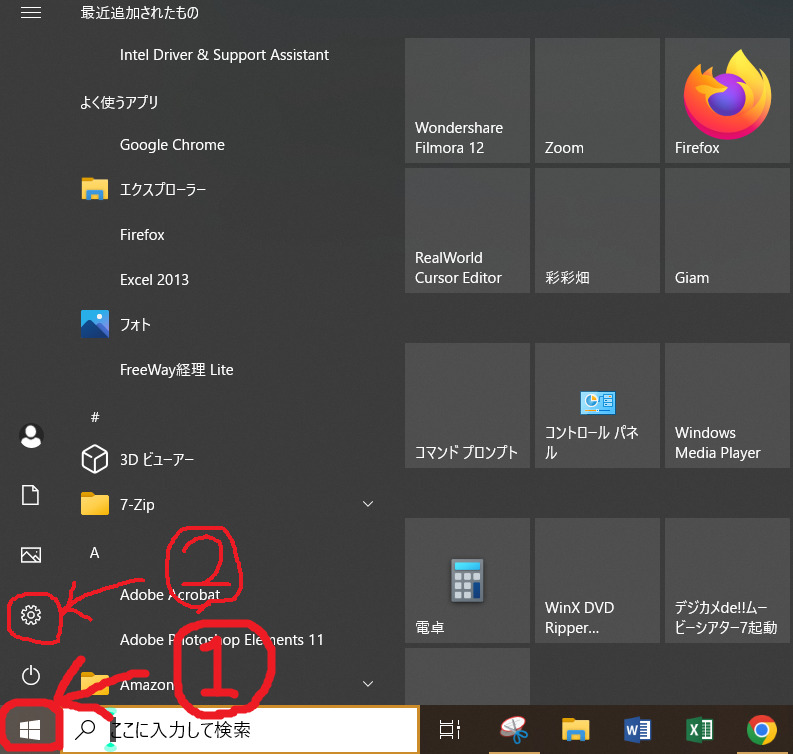
まず、左下の「スタート」ボタンを押し、出てきた歯車のボタン「設定」を押します。

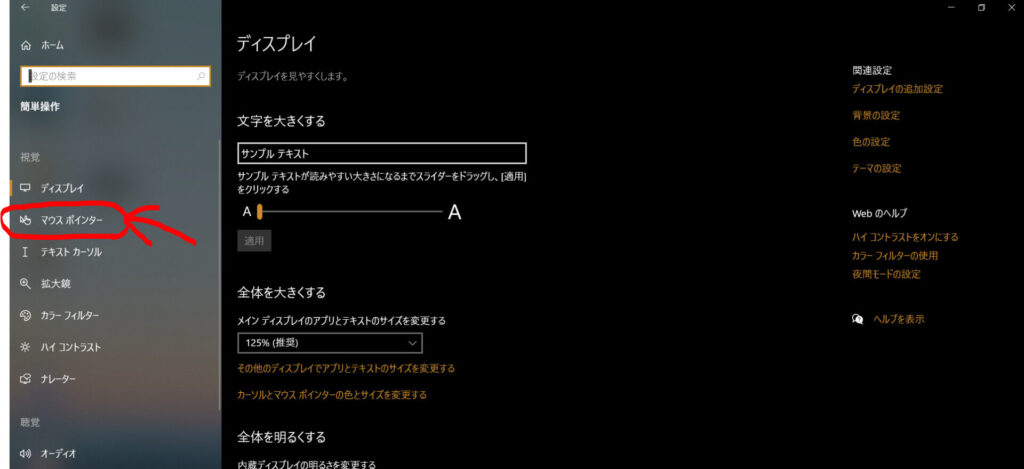
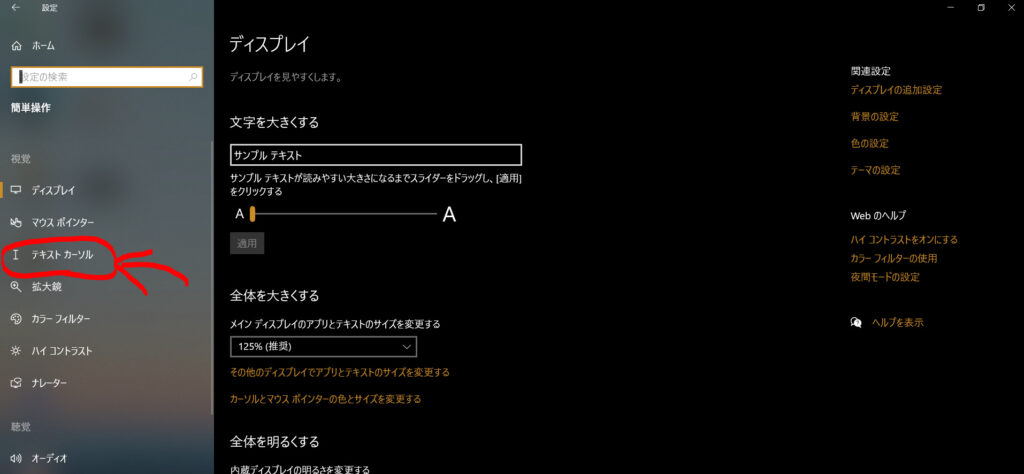
次に、「簡単操作」をクリック!

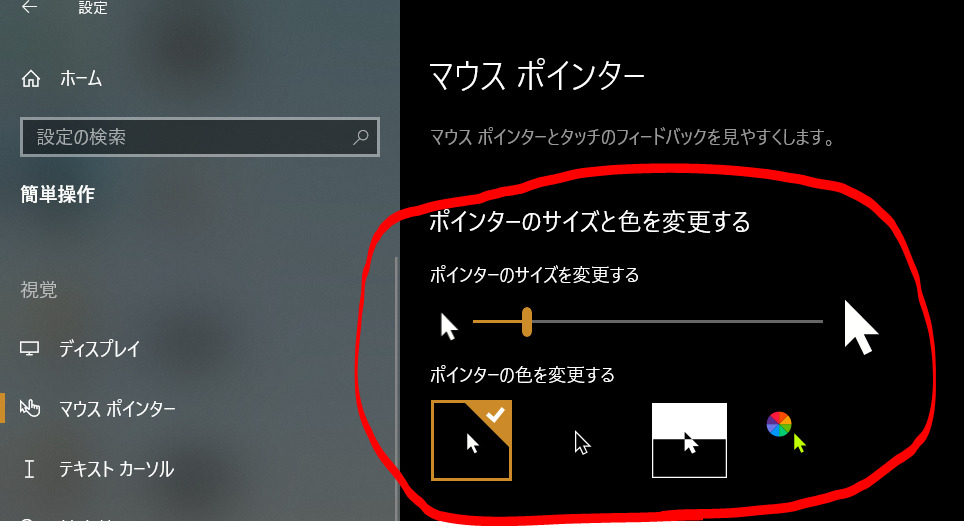
左の列の中から、「マウスポインター」をクリック!

そうすると、下の画像のような画面が出てくるから、そこで、ポチポチっと大きさと色を調整して完成!


えっ!こんなに簡単にできるの!?
もっと早く知りたかった!
色と大きさは両方同時に変更できます!自分で使いやすいものを探してみてください!
色が反転するものを使うと、マウスカーソルで文字が隠れてしまう時でも読みやすくなります

テキストカーソル(次に文字を打つ場所を示す、いつも点滅している棒)が見えにくい!今どこに文字を打ったのか分からない!という悩みを抱えている方はついでにそれも見えやすくしちゃいましょう!
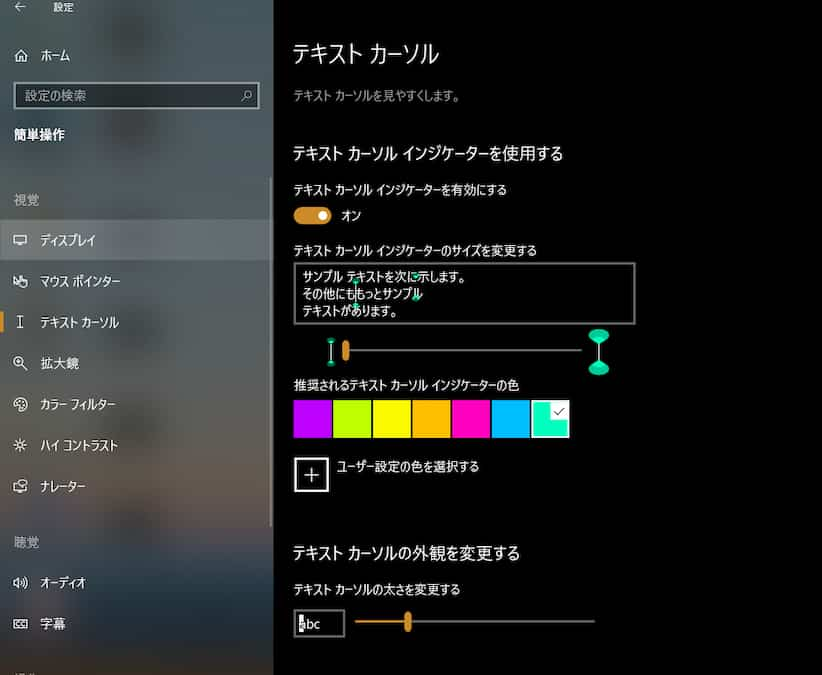
先ほどの画面で、「マウスポインター」ではなく、その下の「テキストカーソル」を選んでください。

すると、下のような画面になりますので、上の方にある「テキスト カーソル インジケーターを有効にする」をオンにしてください。
そこで、色を大きさを変更できます。また、一番下の「テキストカーソルの太さを変更する」で変更すると、点滅する棒の太さを変更できます。
ぜひ使いやすい設定を見つけてみてください。

専用の画像は、「○○ マウスカーソル」で検索してみてください。有名なキャラクターならすでに誰かが作ってくれていますので、それをダウンロードしちゃいましょう!
ニコニコ静画ではたくさんのマウスカーソルが用意されていますよ!この中から探してもいいですね!
また、 パピーちゃんのマウスカーソル もありますのでぜひ使ってみてください!
ダウンロードのボタンが小さいですが、真ん中の広告の少し上にあります。
ダウンロードが完了したら、反映させる手順に進みましょう!
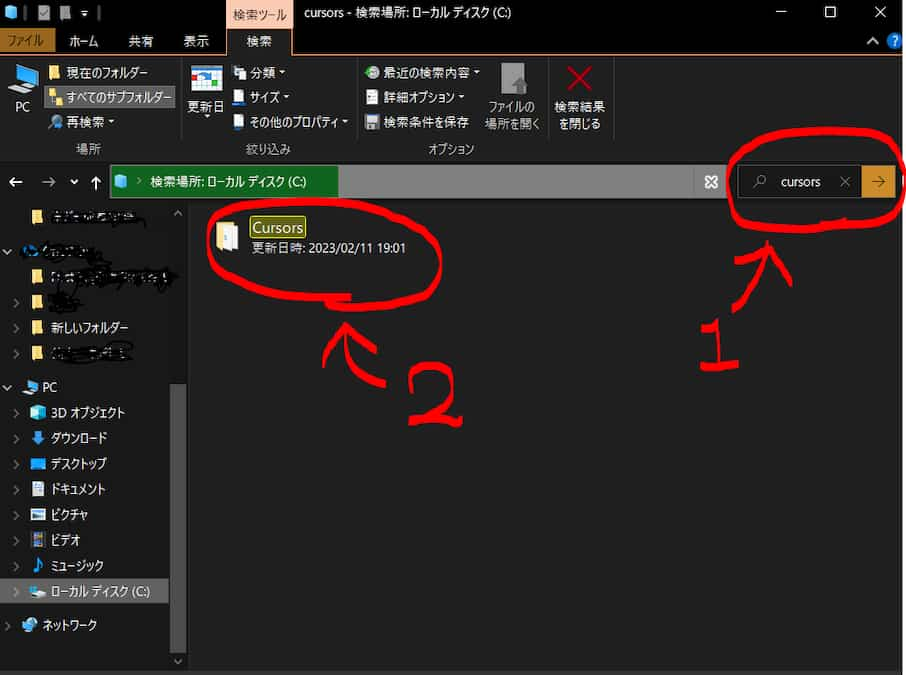
エクスプローラー(ファイル)を開いて、画像の1のところに「cursors」と入力して検索してください。
すると画像の2のように「cursors」フォルダがでてきますので、それを開いて、その中に先ほどダウンロードしたマウスカーソルの画像を入れましょう。
たまに「cursors」フォルダが出てこないこともあるかもしれませんが、安心してください。絶対にあります。
もし見つからない場合は探している場所が違う可能性があります。画像の「検索場所」というところが「ローカルディスク」になっていない場合は、左側の列の下の方にある「ローカルディスク」をクリックしてから、再度検索してみてください。
メモを取っておく必要はありませんが、ここで、画像ファイルの名前(画僧の下にある文字)と、画像の個数を少し覚えておくと楽です。大体の場合、「通常の選択」や「リンクの選択」といった名前になっていると思います。
その際、何か確認されることもあるかもしれませんが、そういう時には「続行」を選んでください。

マウスカーソルの画像が入ったら、いよいよ反映させる設定を行います。そろそろ疲れてきているかもしれませんが、もう少しです!一緒に頑張りましょう!(*’ω’*)
先ほどと同じように、「スタート」、「設定」をクリック!
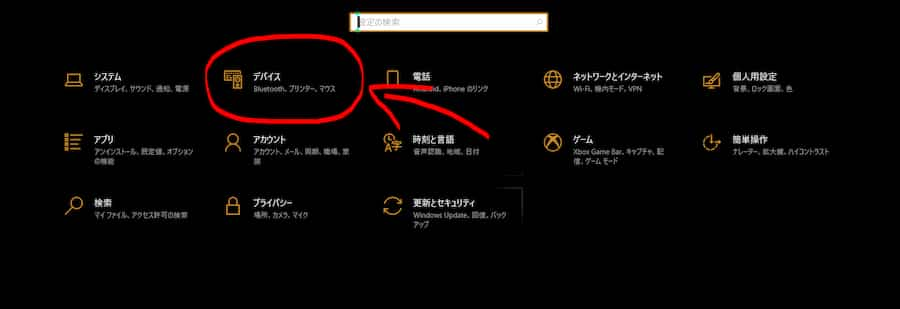
設定画面で、「デバイス」をクリック!

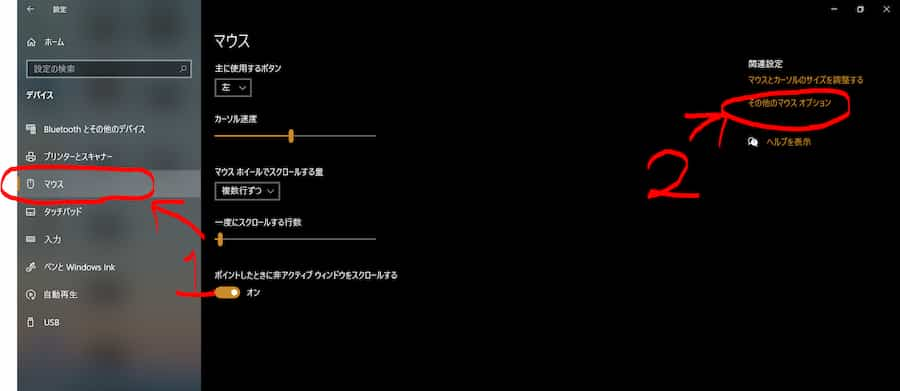
次に、左側の列から「マウス」(画像の1)をクリックし、出てきた画面の右上にある「その他のマウスオプション」(画像の2)をクリック!

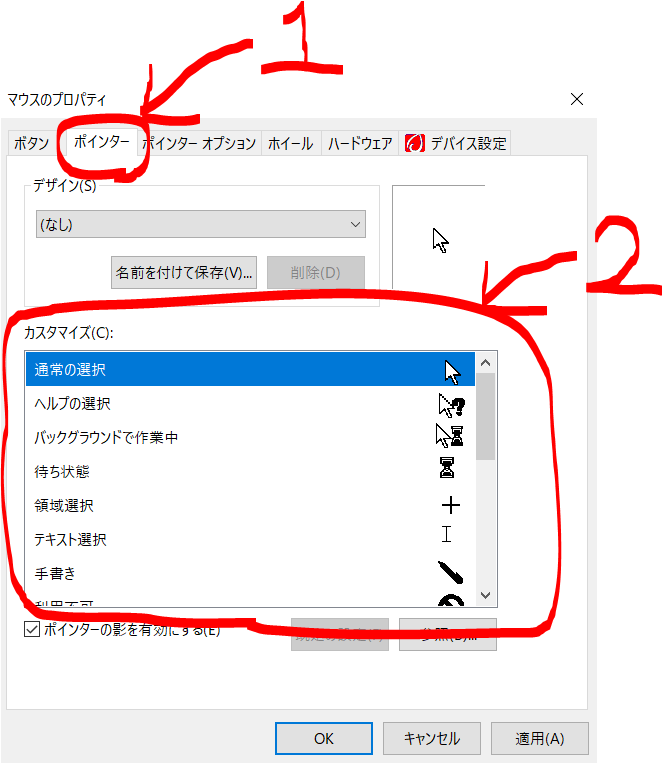
新しいウィンドウが出てきますが、そこで「ポインター」(画像の1)をクリック!
そして真ん中らへんの「カスタマイズ」(画像の2)を変更していきます。
変更したいもの(通常の選択や、待ち状態など)をクリックした後に、右下の「参照」をクリック!

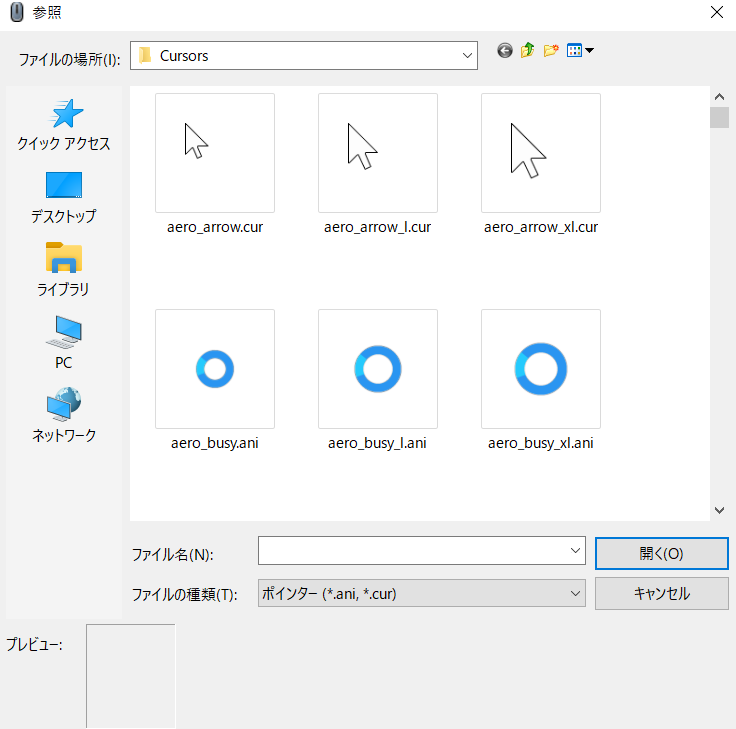
すると、先ほど見た「cursors」フォルダが出てきますので、その中から設定したい画像を選択します。
画像の数が多いため探すのが大変かもしれません。先ほど覚えておいた画像の名前を探すと見つけやすいです。
覚えていなくても、ほとんどの場合は上の写真のカスタマイズの中の「通常の選択」などと同じ名前になっている場合が多いですので、同じ名前のものを探すといいです。
また、日本語で書いているものは一番下にあります。

他のものも同じ要領でできますので、ここで変更したいものをすべて変更してください。
すべて変更し終わったら右下の「適用」をクリック!
その瞬間から、新しいマウスカーソルになります!

おぉ!本当に変わってる!Σ( ‘∀’)
さらにこだわりたい方へ
冒頭でも書きましたが、マウスカーソルを自分で用意するのは少し難しいです。
マウスストーカーを用意するには「JavaScript」というプログラミングの知識が多少必要になってきます。コードはネットから探せるのですが、自分で作ろうと思うとそれなりの知識がないとできません。
また、自作するためには専用のソフトを使ってイラストを描く必要があるので、多少のデザイン力は必要です。
ただ、写真の読み込みや他のマウスカーソルをマネすることはできるので、めちゃくちゃ高度な技術が必要というわけでもありません。

始める時はちょっと気合を入れた方がいいかも。。
僕自身、色々調べながら自作してみたのですが、慣れると操作は簡単で、最後に難しいと感じたのは「どんなマウスカーソルにしたいかを考える」ことでした。
よくわからない重要なことは、基本的にソフトがやってくれるので僕たちは深く考える必要はありませんでした。
僕でも作れてしまうあたり、本当に簡単に出来るようにしてくれた人がいるんだなと、感謝と感動の気持ちでいっぱいです。
まとめ

マウスカーソルを見失ってしまう人は、大きさと色を変えるだけでもかなり使いやすさが変わってくるなぁ!

ちょっとした手間だけで普段使いのものが格段に楽になるのは嬉しいね!
今回は簡単に出来るものを中心に記事を書きましたが、また自作方法をまとめたものも記事にしたいと思います。よかったらそちらもチェックしてみてください。
僕はこだわろうとして自作沼にはまってしまったので、ほどほどに切り上げることも大事だと感じました。
↓こんな記事も書いていますので、よかったら覗いてみてください。↓